Things That Went Wrong With Abell v0
This blog talks about the mess ups I did while building Abell v0

There are lots of articles on the internet mentioning that we lose x amount of users when the website is slower than y seconds. Then why not we all just start making fast websites? well... its hard.
After some optimizations like sizing images correctly, minifying the code, we hit a point where the way websites load and parsed become a limitation to further improvements.
This is what happens when we visit website from browser-
<link> tag and waits for stylesheet to loadThus now the issue is the stylesheet. If the stylesheet is heavy, then the whole website will take time to load. While all this happens, your users see a blank white page.
Can we fix this? yes we can! We can use rel="preload" attribute on link to load the stylesheet but let the parser continue while the stylesheet is loading.
<link rel="preload" as="style" href="index.css" onload="this.rel = 'stylesheet'; this.onload = null" />
Awesome! We fixed the Parsing Limitation Problem. But hey here's a new problem!
Since your stylesheet is not loaded and still we let the parser render the rest of the website, Your users will see FOUC (Flash of Unstyled Content). This is how your website will look until the website loads-

Solution-
We can identify which styles are required in the initial hero page and add those styles in the parent HTML page inlined in the head tag.
<head>
<style>
/* important styles required in the beginning of load */
</style>
</head>
This means we have half of our styles in head tag of main page, rest in the stylesheet somewhere. Also, now instead of just not-loaded and loaded state of site now you also have to design and implement the half-loaded state.
This adds up lot of code and messes up the code structure. Oh and have I mentioned that we are just talking about vanilla HTML, CSS, JS sites and haven't even touched the bundlers yet.
Inlining styles is a whole different task with bundlers, here's talk by Surma and Jake mentioning the issue-
And thus we eventually hit a condition where we only have one option, either add that extra bit of performance or have a better structured code and ignore the performance improvements.

This problem was one of the inspirations while building Abell.
How does Abell tries to solve this issue-
With the recent v0.10.0 release, you can now have custom css link rel in the HTML page which allows us preloading styles, deferring scripts, etc. This mixed with the Abell's bundling techniques can allow you to have a scalable + fast website.
With Abell, you can inline styles to head without actually writing them into head.
components/MyComponent.abell
<AbellComponent>
<template>
<!-- HTML Content -->
<div>Hello, World!</div>
</template>
<style inlined>
/* Critical styles that go into head tag during build */
div {
padding: 10px;
}
</style>
<style>
/*
Not-so-important styles that can be delayed.
Bundled into bundled-css/main.abell.css by default
*/
div {
background-color: #09f;
}
</style>
</AbellComponent>
index.abell
{{
const MyComponent = require('./components/MyComponent.abell');
}}
<html>
<head>
<link
rel="preload"
as="style"
href="bundled-css/main.abell.css"
onload="this.rel = 'stylesheet'; this.onload = null"
/>
</head>
<body>
<MyComponent />
</body>
</html>
This allows you to have better code structure and still add that extra performance.
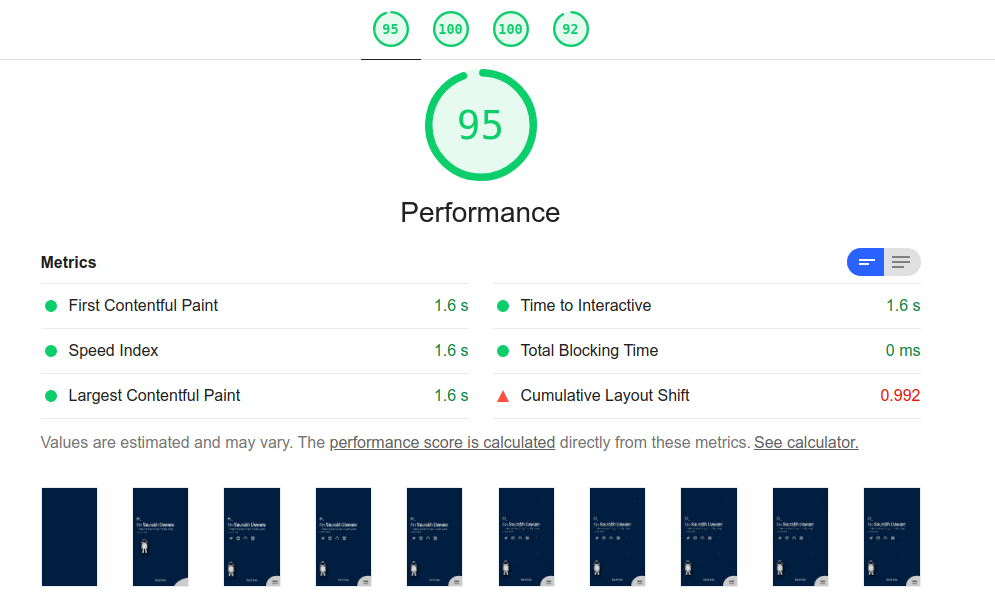
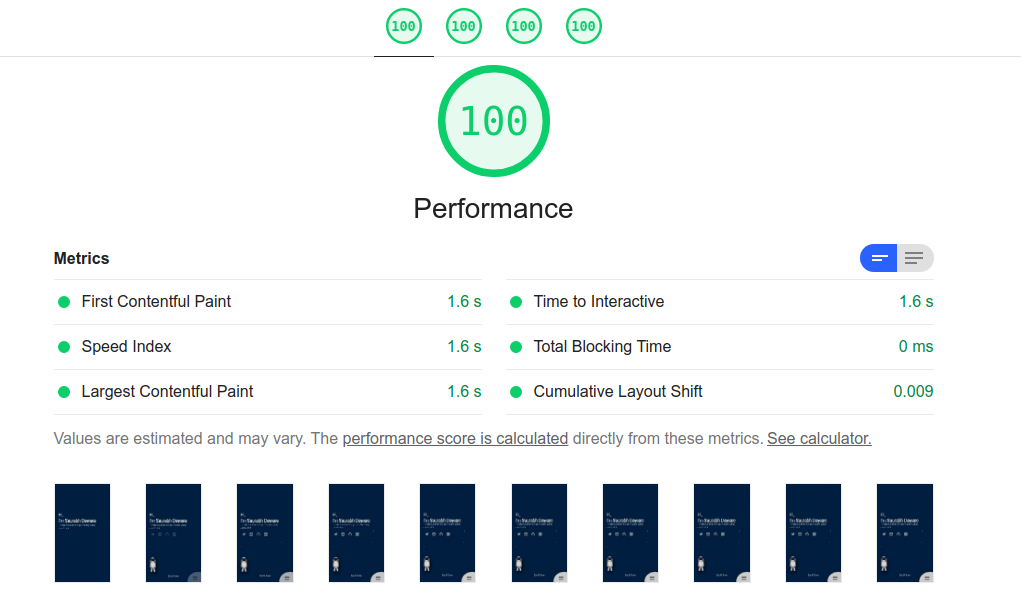
I recently moved my portfolio saurabhdaware.in from plain HTML, CSS, JS setup to Abell and not only I was able to keep the website performant while improving the code structure, I was able to improve the Cumulative Layout Shift -


Notice how the site loads the text instead of a blank blue page. This was possible since there was no compromise in the code structure so I could go all in to improving that extra bit of performance.